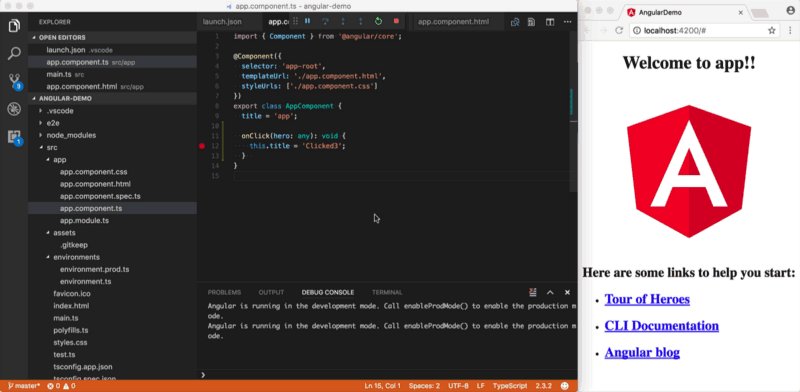
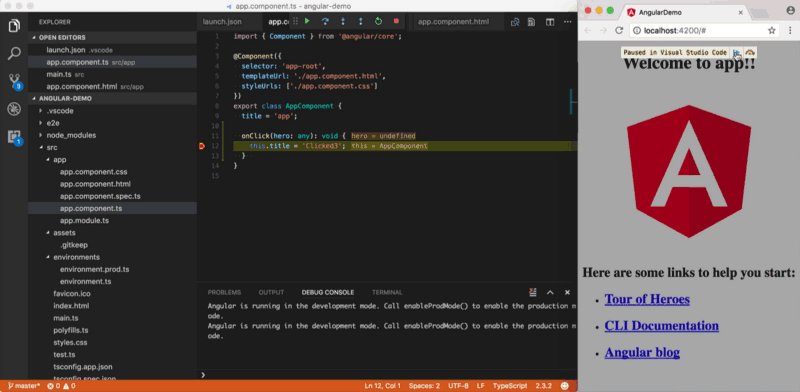
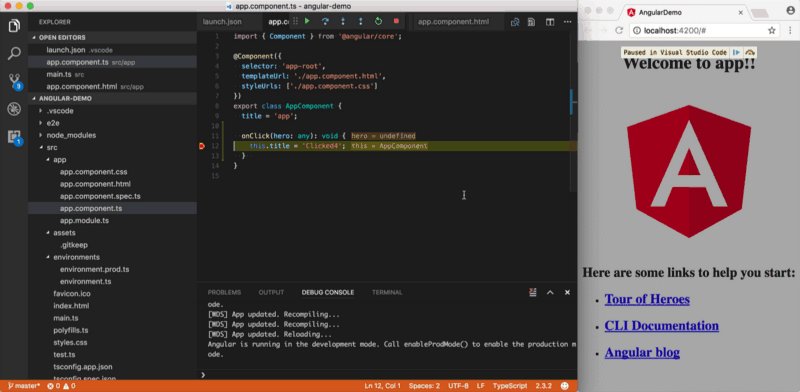
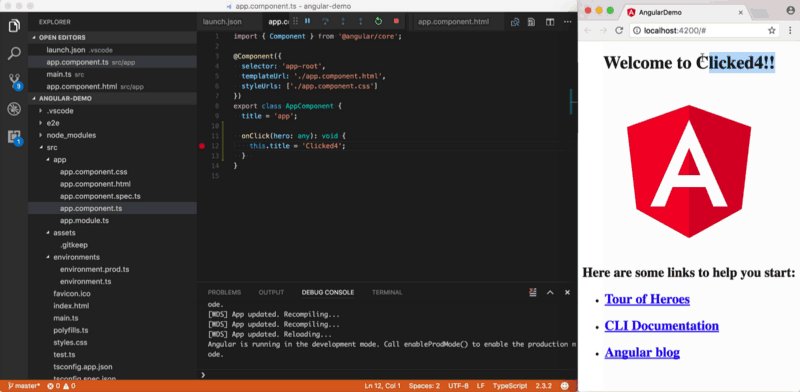
 Demo of a click event handler in an Angular component being debugged and live edited from VS Code
Demo of a click event handler in an Angular component being debugged and live edited from VS Code
Back in February I wrote a Medium post on How to Live edit and debug your React apps directly from VS Code powered by our Chrome debugger for VS Code and Webpack’s Hot Module Reloading mechanism. Today I’m gonna show how you can achieve the same super-charged workflow for Angular by using angular-cli and Visual Studio Code.
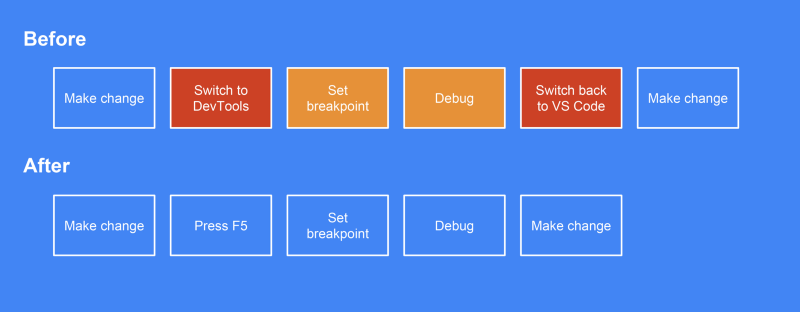
Super-charged live editing and JavaScript debugging enables you to write and debug your Angular code without leaving the editor, and most importantly it enables you to have a more efficient development workflow, without context switching, because you stay inside your editor while you both author and debug 🔥 🎉 🎈

How to get started
- Download the latest release of VS Code and install our Chrome debugger
- Make sure Chrome is at least version version 59 (see issue)
- Create your Angular app using angular-cli
- Create a
launch.jsonfile to configure the VS Code debugger and put it inside.vscodein your root folder. VS Code launch.json configs for angular-cli - Start your Angular app by running
ng servein your favorite terminal. - Start debugging in VS Code by pressing
F5or going to the debug section selectLaunch Chrome with ng servefollowed by clicking thegreen debug icon.
Debugging Angular unit tests with VS Code
You can also debug your Angular unit tests using VS Code. You’ll find a more detailed guide on how to do this in our new VS Code recipes repository on GitHub.
Help VS Code understand your source-maps with an extra option
If you are using a custom bundling solution you might need to provide Visual Studio Code with more information, as we have learned that many boilerplates/bundlers/setups are generating source-maps with incorrect paths to the files (on the file system).
To overcome this we have introduced a sourceMapPathOverride option which allows VS Code to override paths inside the source map. This is needed to map the files correctly to the file system, as our debugger relies on the source files for debugging. You can read more about sourceMapPathOverrides here.
That’s it for now. Happy debugging! 🎉🎈
/k